
Bannière Web : 8 formats et exemples de publicité épatantes
La bannière Web n’est pas aussi simple que la publicité dans un magazine papier. Alors, je prends mon bâton de pèlerin pour vous expliquer tous les points à prendre en compte. Dans cet article, je vous partage d’abord la somme de mon expérience acquise à naviguer sur Internet depuis 30 ans. Ensuite, j’aime la créativité des bannières réussies pour vous inspirer. Enfin, je diffuse des bannières publicitaires sur ce site que vous regardez en ce moment.
Voici donc une synthèse à partager avec votre directeur marketing, responsable communication, chef d’entreprise, agence de relations publiques, graphiste, illustrateur… pour parfaitement maitriser votre publicité digitale en bannière Web.
Bannière web : c’est quoi ?
Une publicité Internet, c’est une image cliquable souvent animée. À vocation commerciale, elle est placée, en général, en haut de page ou de l’article, sur le côté latéral d’un site, ou en bas de page Web.
Dans l’univers du marketing digital, la bannière Web reste un outil de communication visuelle essentiel. Elle permet de capter l’attention et d’engager les prescripteurs. Mais choisir le bon format est crucial pour optimiser l’impact de vos campagnes publicitaires. Leur conception et leur placement stratégique font aussi toute la différence. Elles peuvent transformer une simple annonce en une campagne de pub mémorable et efficace.
Quelle est la bonne taille d’une bannière ?
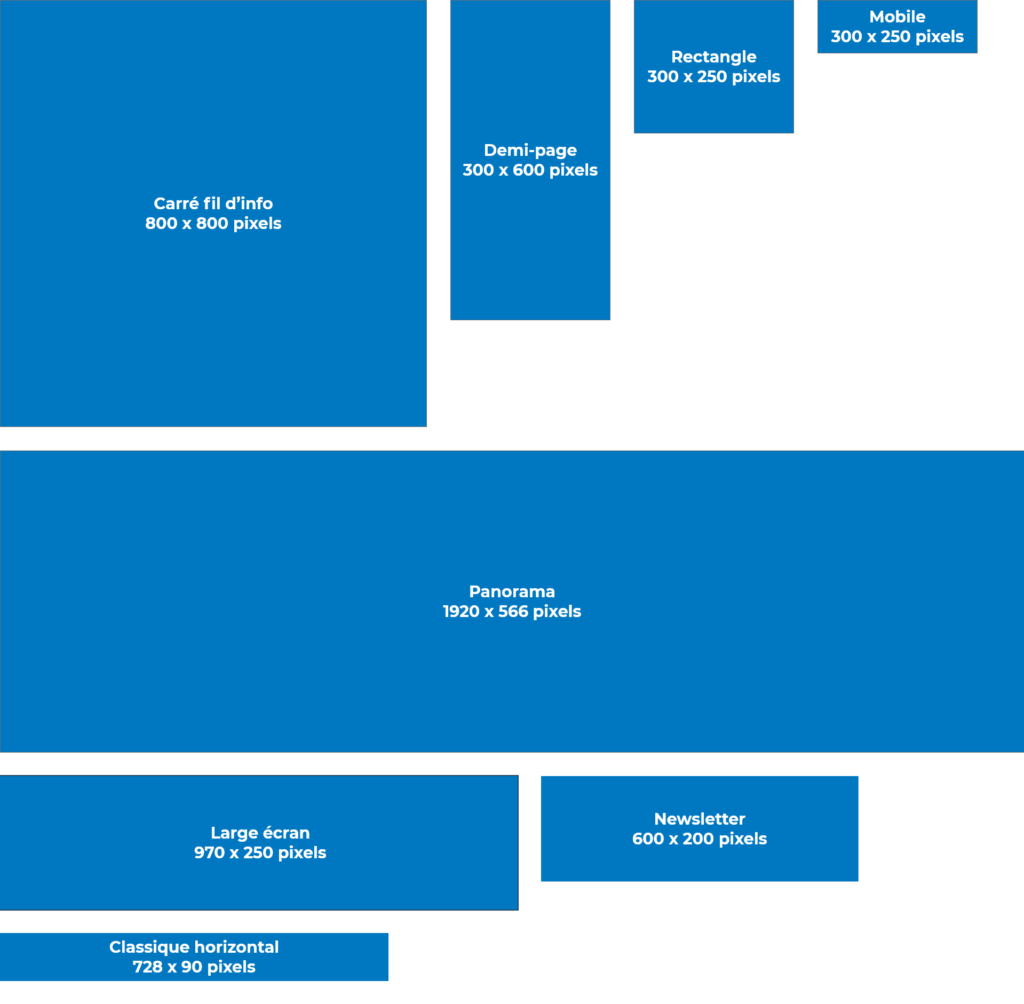
Voici 8 formats de bannières Web marquants de l’espace numérique.

Quel format pour un site Web ?
Sur un site Web, ce n’est pas parce que la taille d’une pub est grande qu’elle est efficace !
C’est plutôt la combinaison de quatre facteurs.
- Support de lecture : ordinateur fixe, portable, tablette ou smartphone.
- Format de la bannière Web : du carré au rectangle vertical ou horizontal.
- Message publicitaire : clair, percutant, expressif ou symbolique.
- Design visuel : simple, classique, original, statique ou animé.
Comment l’un influence l’autre, et vis-et-versas ?
Je vais tenter de vous le démontrer à travers des plusieurs études de cas à suivre.
Découvrons maintenant 8 formats de bannières Web qui ont fait leurs preuves, accompagnés d’exemples inspirants.
1. Bannière carrée fil d’info (800 x 800)
Le format carré est parfait pour les plateformes ou le contenu est consulté de manière uniforme, en scrollant l’écran sur un smartphone. Par exemple, les fils d’actualité mobiles de LinkedIn ou les tableaux de bord comme Instagram et Pinterest.
- Points forts : visibilité optimale, adaptabilité aux différents appareils.
- Idéale pour : réseaux sociaux, applications mobiles.
- À considérer : le design doit être centré et équilibré pour maintenir l’attention.
Exemple : Welcome to the Jungle France
La campagne de Welcome to the Jungle France sur LinkedIn démontre l’efficacité d’une bannière carrée. Elle a un message clair et un appel à l’action engageant.
Postée durant cinq mois, de mai à septembre l’an dernier, elle était visible dans le fil d’actualité de sa page LinkedIn Entreprise.

À retenir : Les effets de lumière contrastés et les stores vénitiens se réfèrent indirectement à la période chaude de l’année. Ce qui n’est pas pour me déplaire !
2. Bannière demi-page (300 x 600)
Cette verticale offre un espace conséquent pour une narration visuelle et textuelle. C’est le format de bannière Web idéal pour une communication visible et notoire. De grande taille, elle accroche tout de suite l’œil sur un écran d’ordinateur, mais plus encore sur un smartphone.
- Points forts : espace ample pour le contenu, visibilité accrue.
- Idéale pour : sites d’information, blogs.
- À considérer : ne pas surcharger d’informations pour éviter la confusion.
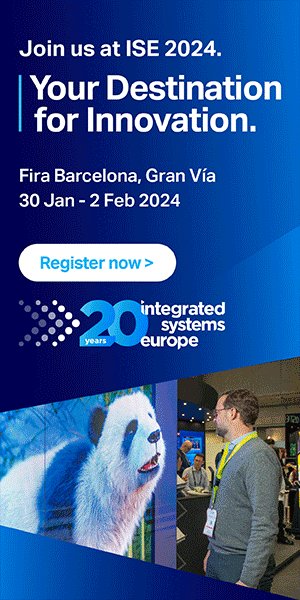
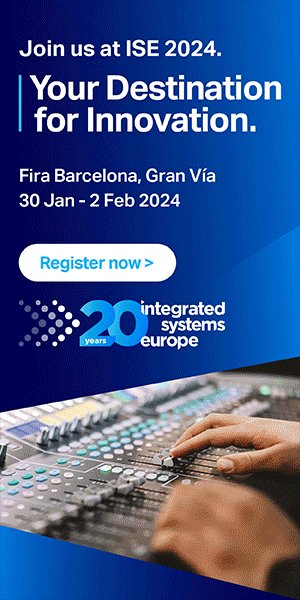
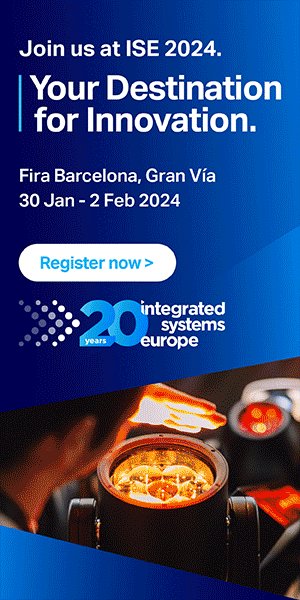
Exemple : ISE, Integrated Systems Europe
L’organisateur hollandais du salon ISE 2024 a brillamment utilisé ce format sur la colonne de droite du portail Light ZOOM Lumière. Objectif : présenter son événement. Sa campagne de publicité a capté l’intérêt grâce à une présentation claire et attrayante.
Utilisé durant trois mois avant le salon, le graphisme est efficace. Le texte est concis et clair. La couleur bleue suggère la confiance, mais aussi l’intelligence.

À retenir : Trois images présentent des applications du salon : un panda sortant d’un écran, un pupitre de régie, un projecteur et son optique. Vive le salon de l’audiovisuel et de l’éclairage professionnel !
3. Bannière rectangle (300 x 250)
Un classique du Web, ce format est souvent intégré au sein du contenu éditorial. Cette bannière rectangle, souvent appelée le « pavé », permet surtout une grande créativité.
- Points forts : intégration naturelle, taux de clics élevé.
- Idéale pour : sites d’actualité, portails thématiques.
- À considérer : le message doit être direct et le design accrocheur.
Exemple : BT Group
Le fabricant italien BT Group est spécialisé dans les auvents contemporains et les pergolas bioclimatiques. Il a su tirer parti de ce format sur le magazine L’écho de la baie. Cette bannière rectangle se fond dans l’environnement tout en se démarquant.

À retenir : Un visuel panoramique lumineux sur le ciel couchant. Le logo rouge en haut à gauche. Trois mots thématiques et un appel à l’action. Protégés du soleil, bienvenue en extérieur !
4. Bannière mobile (300 x 100)
<p>Petite et discrète, ce format de bannière Web est souvent située en tête ou en pied de page. Elle est parfaite pour la promotion d’une marque ou une campagne publicitaire à long terme.
- Points forts : subtilité, ne perturbe pas la navigation.
- Idéale pour : complément à des formats plus grands, rappel de campagne.
- À considérer : un message succinct et un visuel fort sont nécessaires.
Exemple : Difusiona
Le distributeur espagnol Difusiona est spécialiste de l’éclairage high-tech pour la conception lumière architecturale. Il utilise le format bannière mobile sur le site de la revue des concepteurs lumière espagnols Lightecture pour une communication efficace et non intrusive.

À retenir : Trois visuels en fondu enchainé.
- Le logo du fabricant avec son slogan.
- Une vue lumineuse de produits LED linaires allumées, avec le mot clé « Éclairage ».
- Une vue nocturne d’une porte mise en lumière, avec le mot significatif « Architectural ».
5. Bannière panorama (1920 x 566)
Ce format large est parfait pour un impact visuel fort sur les écrans d’ordinateur. La bannière panorama est aussi connue sous le nom de billboard. C’est un mastodonte immanquable, car elle occupe toute la largeur de l’écran.
- Points forts : immersion visuelle, espace pour la créativité.
- Idéale pour : sites à fort trafic, plateformes de streaming.
- À considérer : attention à bien équilibrer message/visuel/CTA.
Exemple : FNCCR Actee
La campagne du programme FNCCR Actee avec la FNCCR et Territoire d’énergie est impactante. C’est sur le magazine de l’innovation territoriale ID Territoriale que les collectivités territoriales ont pu la découvrir ce mois-ci. Elle transmet un message complexe de manière élégante et efficace.

À retenir : Une bannière Web de format panorama montre comment une publicité hyper large peut être utilisée. Pour autant, le plein écran est souvent ressenti comme intrusif par les internautes.
6. Bannière large écran (970 x 250)
Avec un ratio de 3,9 largeur/hauteur, c’est la bannière discrète par excellence pour écran. Elle s’adapte également parfaitement aux téléphones portables. Cette méga bannière tire surtout parti de la largeur de n’importe quel ordinateur de bureau, portable ou fixe.
- Points forts : adaptée au scrolling, taux de clics élevé sur mobile.
- Idéale pour : applications, sites mobiles.
- À considérer : le contenu doit être lisible et captivant.
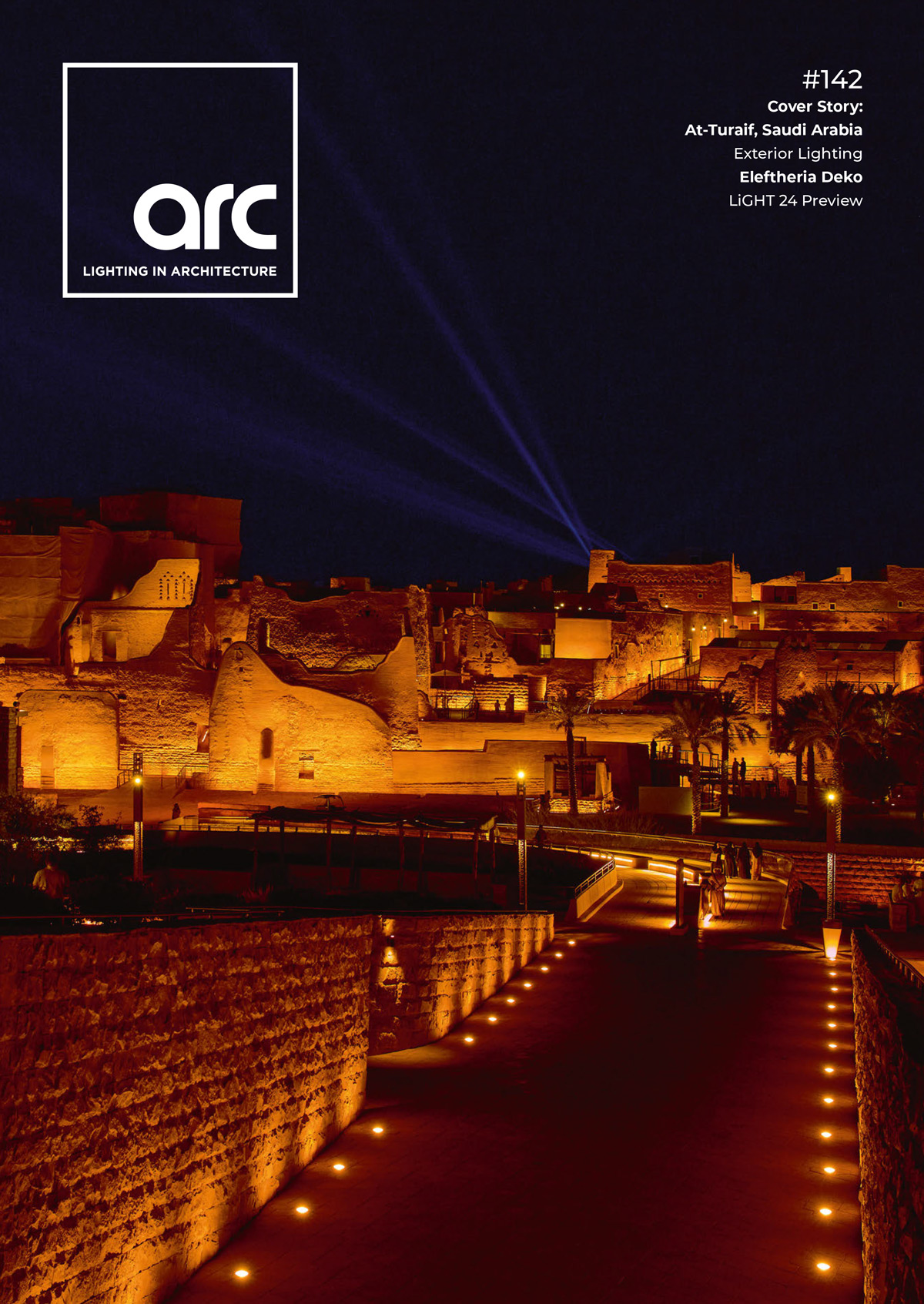
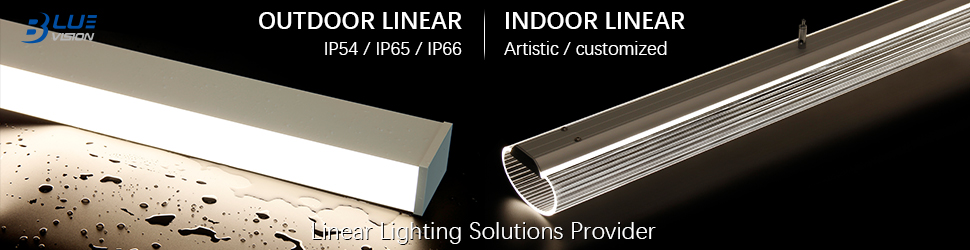
Exemple : Blue Vision LED
La bannière Blue Vision LED présente des luminaires linéaires. Elle est placée en troisième position après plusieurs scrolls sur la page d’accueil de la revue britannique Arc Magazine.

À retenir : Le design biface outdoor/indoor allie esthétique et fonctionnalité. Il permet de mettre en valeur deux gammes de produits sans une même bannière.
7. Bannière newsletter (600 x 200)
Conçue pour la newsletter, elle offre un espace généreux pour un message clair et un design attrayant. Ce format de bannière intégré s’adressent directement à un public intéressé par le média. Elle offre ainsi un ciblage direct et efficace. Un choix équilibré pour de nombreuses campagnes.
- Points forts : visibilité optimisée, ciblage d’audience.
- Idéale pour : lancement de produits, annonces d’événements.
- À considérer : doit être suffisamment captivante pour se démarquer.
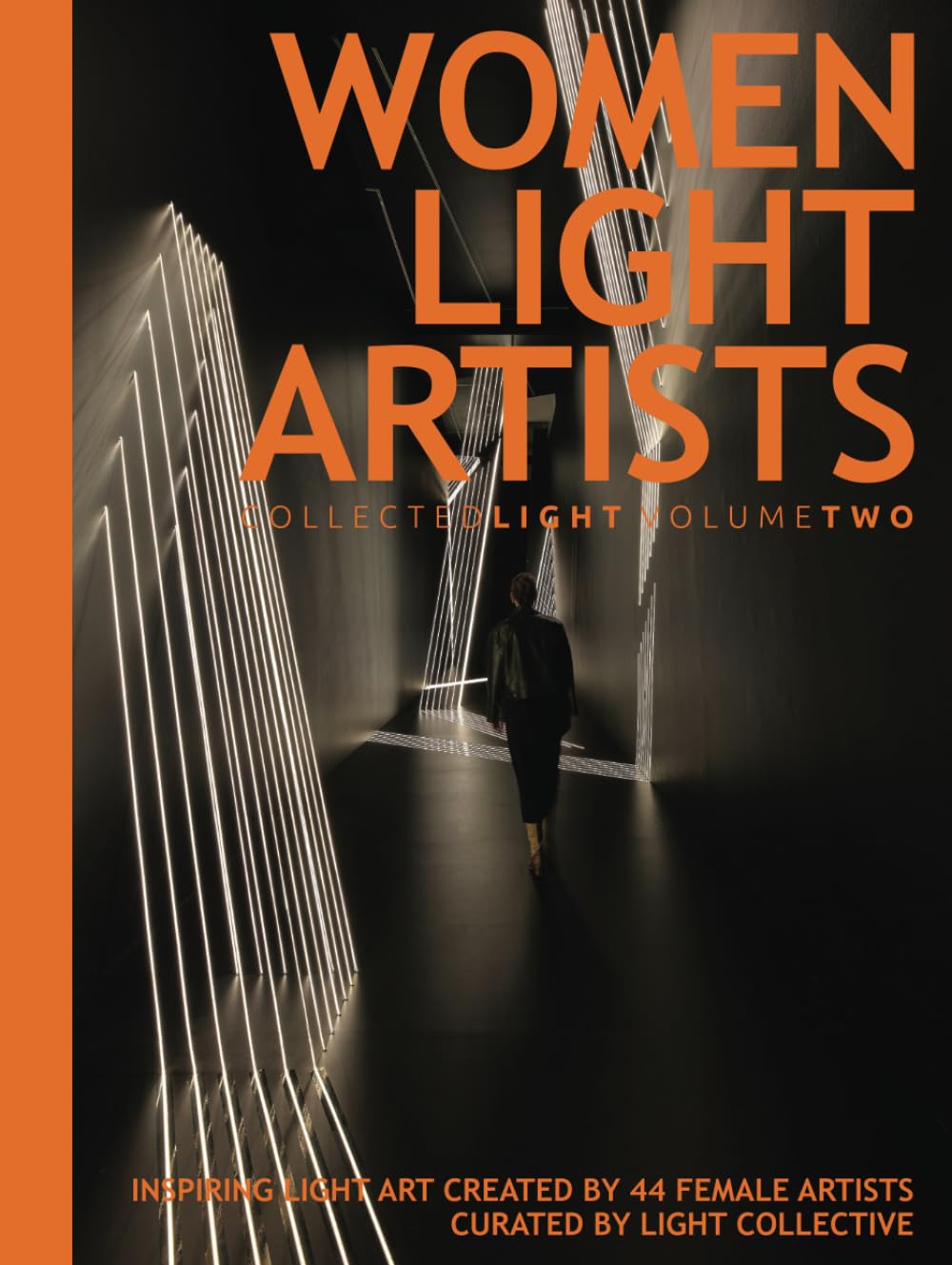
Exemple : L&L Luce&Light
Le fabricant italien L&L Luce&Light a utilisé ce format avec brio dans la newsletter Light ZOOM Lumière. Objectif : mettre en valeur son expertise en éclairage. Son approche combine images haute résolution et messages succincts pour créer un impact visuel fort.

À retenir : Esthétique haut de gamme et ciblage précis. Valorisation des produits design. Des visuels de qualité qui reflètent le positionnement de la marque. La créativité dans la composition du format.
8. Bannière classique horizontale (728 x 90)
Le format leaderboard est un incontournable en haut des pages sur le Web. En perte de vitesse, elle est quasiment invisible sur téléphone mobile : attention !
- Points forts : position stratégique, large audience.
- Idéale pour : tous types de sites.
- À considérer : doit se démarquer sans être envahissante.
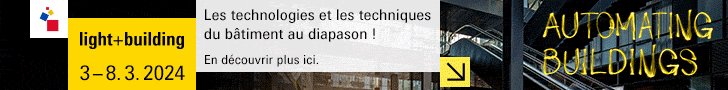
Exemple : Messe Frankfurt
Le salon allemand Light+Building 2024 organisé par Messe Frankfurt a su exploiter ce format pour un rappel de marque efficace sur le site de la revue Lumières 3e.

À retenir : Une animation simple de boites colorées avec du texte peut attirer l’attention des internautes.
Comment créer une bannière Web ?
Vous êtes directeur général, marketing manager, chef de la communication, responsable du design ou graphiste ? Alors, vous pouvez utiliser les trois points suivants pour créer une bonne bannière Web.
1. Créativité et stratégie
La publicité en ligne à travers les bannières Web est un art qui exige créativité et stratégie. Pour développer son image de marque, les 8 exemples que j’ai choisis ci-dessus illustrent l’importance d’un :
- message clair,
- design réfléchi,
- placement stratégique,
Ils permettent de capter et maintenir l’attention des prescripteurs.
2. Format de bannière
Chaque format de bannière Web possède ses propres atouts. Il peut être adapté à différents objectifs de campagne de communication. L’important est de bien choisir le format qui correspond le mieux à :
- votre audience,
- ses pratiques digitales,
- l’environnement de diffusion.
Les exemples ci-dessus illustrent la diversité et l’efficacité des bannières Web lorsqu’elles sont bien conçues et bien placées sur Internet.
3. Clé du succès
Enfin, la clé du succès réside dans la capacité à marier esthétique et fonctionnalité. Il faut s’assurer que chaque bannière soit :
- belle à regarder,
- efficace,
pour atteindre ses objectifs marketing comme augmenter sa notoriété.
De l’inaperçu au remarquable
Alors, de l’inaperçu au remarquable, franchissez le pas avec LZL Services et captez l’attention avec art !
- Suscitez l’intérêt, créez le désir et boostez vos clics.
Passez à l’action maintenant !
Approfondir le sujet
- Thèmes du portail Light ZOOM Lumière 2025
- LZL Services : Light ZOOM Lumière passe en société
- Diffuser une communication online sur le portail LZL
- La lampe à incandescence, permanence d’une icône
- PROcover Optics, la gestion des faisceaux de vos profilés
Photo en tête de l’article : Homme pouce levé, approbation du projet, feu vert pour une bannière Web de publicité online © Jaroon, iStock