Comment bien voir le format et la taille d’une photo sur le Web ?
À la différence d’une publication sur papier, les choses ne sont pas aussi simples en ligne. Alors, je prends la plume pour vous expliquer tous les paramètres à prendre en compte. Comment bien voir le format et la taille d’une photo sur le Web ? La somme de mon expérience acquise à travers les 2574 articles édités sur ce site que vous regardez en ce moment.
Voici donc une synthèse à partager avec votre directeur marketing, responsable communication, chef d’entreprise ou d’agence, graphiste, illustrateur… pour parfaitement maitriser votre écosystème digital.
Au sommaire
- Comment décider du format d'une photo ?
- Formats du Web et image mise en avant
- Format photo et feuilles de style d'un site Web
- Format photo / image dans une newsletter
- Format des illustrations sur les réseaux sociaux
- Format photo et réseaux sociaux 2021
- Format des supports d'affichage aujourd'hui
- Formater la taille d'une photo sur le Web ?
- Quel format et la taille d'une photo sur le Web ?
- Approfondir le sujet
- Commentaires
Comment décider du format d’une photo ?
En fin d’année dernière, deux clients de LZL Services m’ont posé des questions sur le format photo et la taille d’une image en ligne.
- Chargée de communication : pourquoi la photo de notre illustration ressort coupée dans ta newsletter ?
- Concepteur lumière : pourquoi l’image de mon article ne peut pas être un GIF animé ?
Tout de suite, je leur ai répondu en détails. En même temps, leurs demandes m’ont interrogé. Qui connait bien les formats du Web ? Sont-ils encore un mystère pour beaucoup d’entre vous ?
Formats du Web et image mise en avant
Comment publier le bon format photo sur le Web ? Que ce soit sur son blog personnel, son site d’entreprise ou d’association, il y a de nombreux paramètres à connaitre. Le premier d’entre eux est la multiplicité des formats en ligne. Je parle ici bien de la taille et des dimensions – hauteur par largeur – des supports numériques. Plus exactement, le visuel principal d’un article sur Internet : une image, une photo ou un graphique.

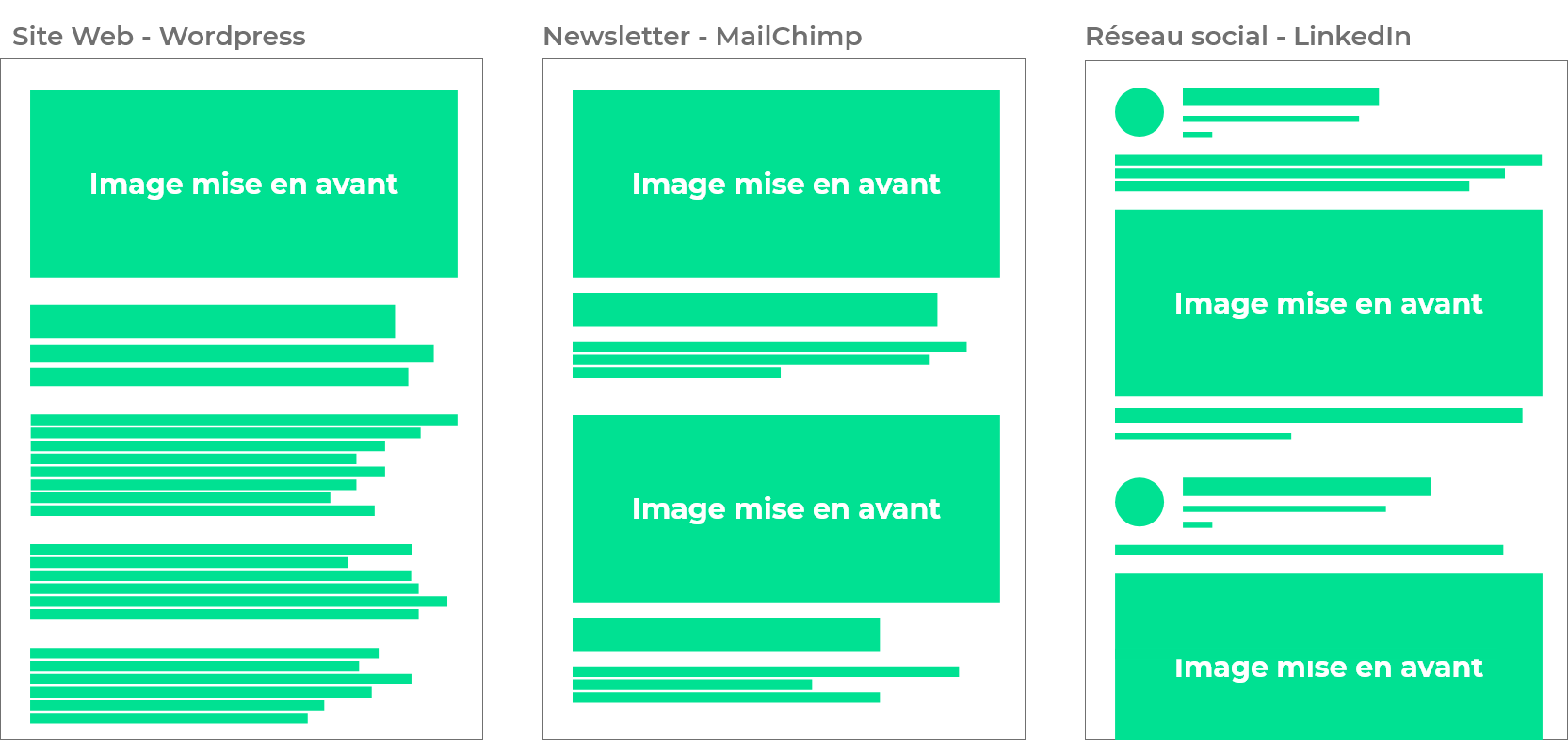
Sur la plateforme WordPress que j’utilise, son nom est « image mise en avant ». C’est la photo visible en tête de cet article. Ce visuel principal va s’afficher, plus ou moins automatiquement, sur :
- le site Web où il est publié, comme le portail Light ZOOM Lumière,
- une newsletter aux abonnés, à des clients ou à des prospects,
- vos réseaux sociaux, Facebook, LinkedIn et Twitter,
- vos supports de lecture : téléphone, tablette et ordinateur.
Format photo et feuilles de style d’un site Web
Le premier format est la feuille de style d’un site Web. C’est le nom qu’on donne au gabarit de la mise en page. Autrement dit, à sa maquette. Selon la taille du domaine sur Internet, il en existe plusieurs clefs :
- page d’accueil
- page qui sommes-nous ?
- page référence
- page prestation
- page produit
- page documentation…
Chaque page d’un site Web se compose invariablement d’une structure similaire qui a été designée par un graphiste. Le format des photos dans la feuille de style est fonction de chaque plateforme Internet.
- Certaines privilégient le texte, sans visuel en avant.
- D’autres présentent une petite image et une introduction.
- Enfin, les derniers présentent une image grand format.
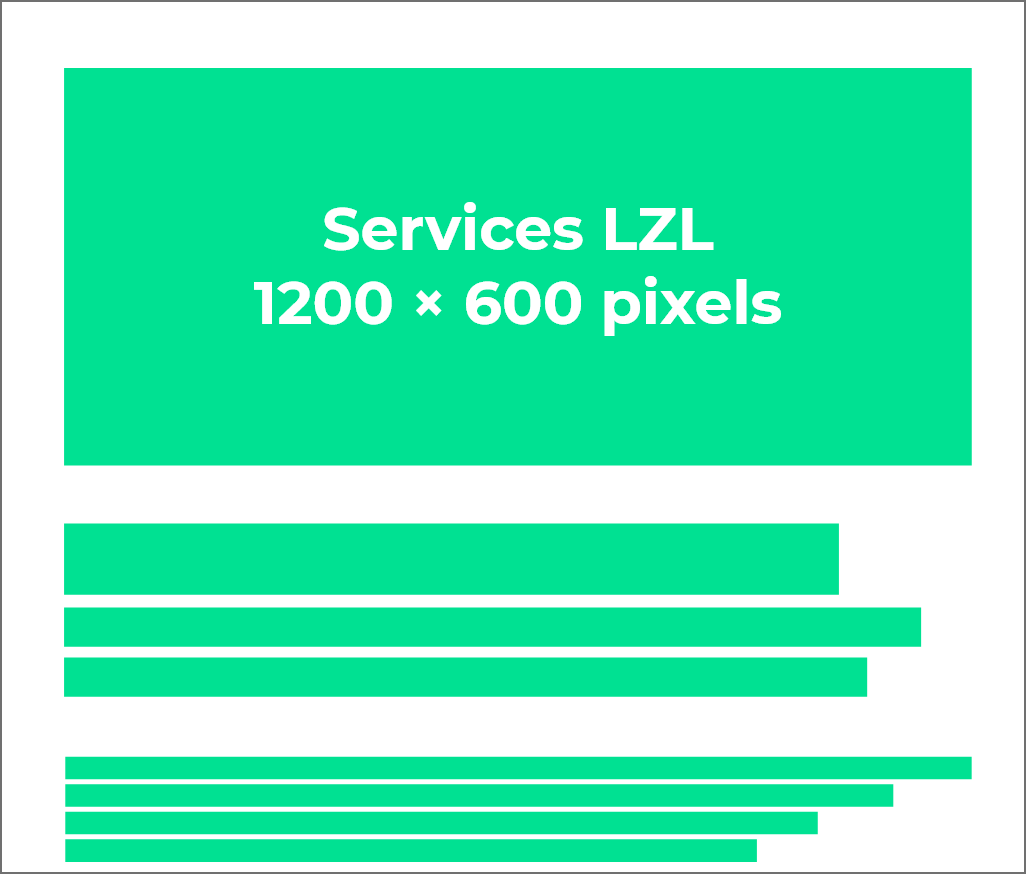
Quelle est la taille de l’image mise en avant ?

Sur Light ZOOM Lumière, le format de l’image mise en avant fait 2/1.
- 1200 pixels de large
- 600 pixels de haut
- 72 dpi de résolution (point par pouce)
- type de fichier : JPG, PNG ou GIF fixe
- 75% comprimée pour le Web
Le choix de cette proportion correspond au champ visuel de 180° de la vision humaine.
En haut de la page d’un article, ce visuel est très important. C’est lui qui va donner envie de lire le texte. Donc, son choix est aussi crucial que le titre de l’article lui-même.
À retenir : la première question à poser au rédacteur en chef ou au développeur Web quand on publie sur Internet : quelles sont les dimensions de l’image mise en avant ?
Format photo / image dans une newsletter
Le deuxième format est celui de la newsletter. Cette lettre d’information est l’outil de communication, par excellence, du courrier électronique contemporain. Il en existe différents formats :
- infolettre, pour transmettre des informations,
- e-mail de prospection, pour acquérir de nouveaux clients,
- e-mail de marketing, pour vendre un produit ou un service,
- e-mail transactionnel, suite à une action de l’utilisateur par exemple,
- e-mail de relance, pour garder le contact avec votre propre base de données.
Dans tous les cas, une bonne newsletter combine design, efficacité, créativité et originalité. Selon votre charte graphique, elle contient des titres, du texte, des photos et des logos. C’est le média le plus performant en termes de retour sur investissement.
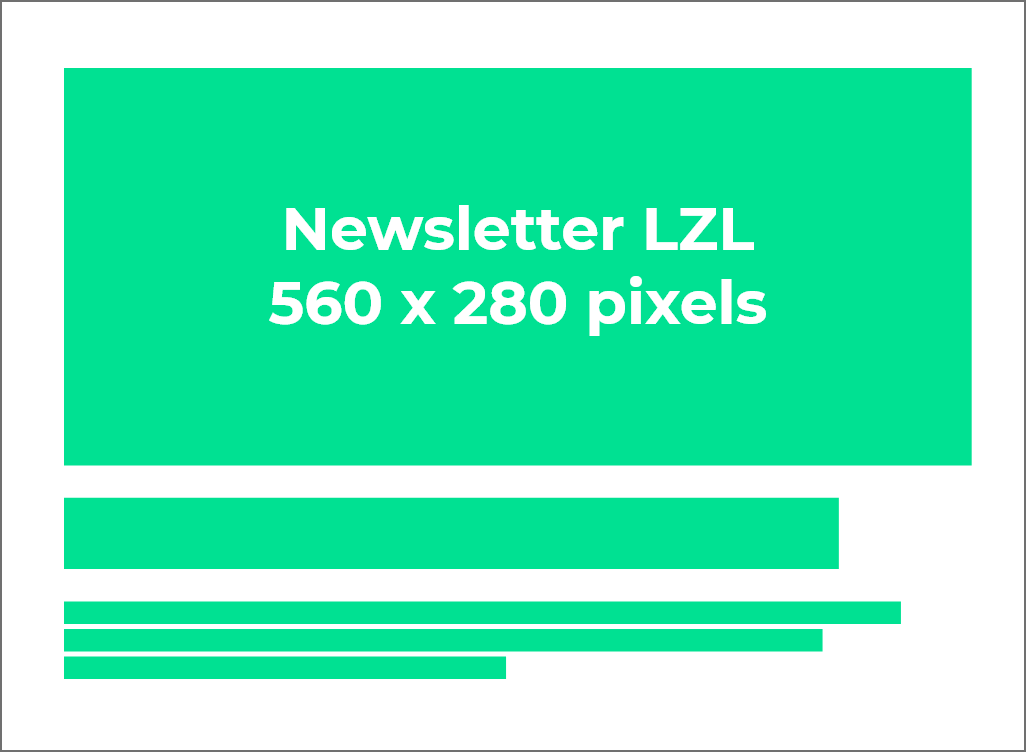
Quelle est la taille de l’image dans une newsletter ?

Dans les newsletters Light ZOOM Lumière, le format image mise en avant fait 2/1.
- 560 pixels de large
- 280 pixels de haut
- 72 dpi de résolution (point par pouce)
- type de fichier : JPG, PNG ou GIF fixe
- 75% comprimée pour le Web
Ce format photo panoramique correspond à la charte graphique de notre newsletter. Il est proportionnel au format de l’image mise en avant, pour optimiser sa production.
À retenir : la deuxième question à poser quand on publie dans une newsletter : quelles sont les dimensions de l’image dans cet e-mail ?
Format des illustrations sur les réseaux sociaux
Le troisième format des illustrations est celui des réseaux sociaux. Ces flux d’informations sont continus et gérés par des algorithmes. Citons leurs dates de création et les plus importants à ce jour :
- 2005 : Facebook, LinkedIn, YouTube
- 2006 : Twitter
- 2007 : Tumblr
- 2009 : WhatsApp
- 2010 : Instagram, Pinterest
- 2011 : Snapchat, WeChat
- 2016 : TikTok
Selon votre comportement personnel – likes, commentaires, partages, clics – le réseau social affiche automatiquement des contenus susceptibles de vous intéresser. Il analyse aussi votre état émotionnel capté à travers vos actions, mots, textes et visuels partagés. Les réseaux sociaux sont les prémices à une personnalisation à outrance et à l’usage de l’intelligence artificielle.
Quelle est la taille de la photo en lien sur un réseau social ?
Ces plateformes récupèrent automatiquement la taille photo de l’image mise en avant de votre article Web. Ils l’affichent dans leurs flux d’informations à des dimensions différentes. C’est selon des caractéristiques techniques qui leur sont propres.

Format photo et réseaux sociaux 2021
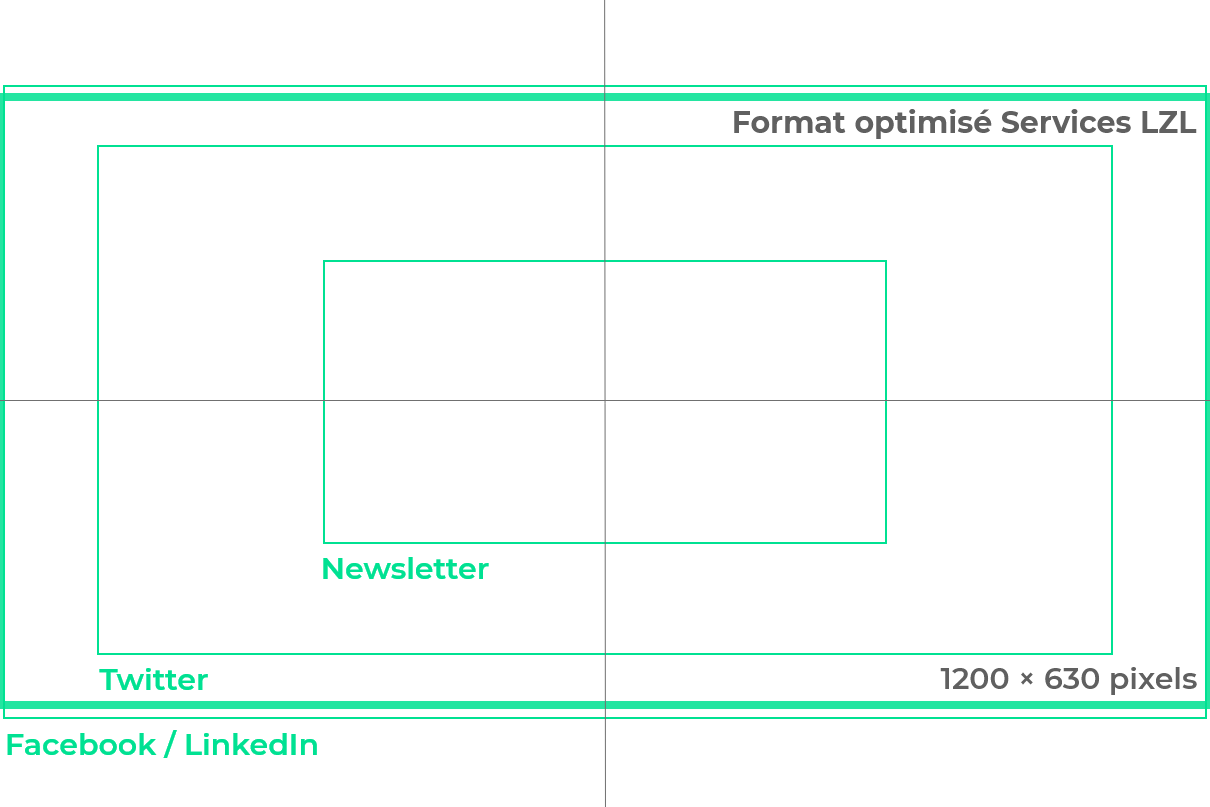
Pour une illustration dans un lien partagé sur des réseaux sociaux, voici les principaux formats actuels des images et leurs dimensions en pixels.
| Réseau social | Format | Taille d’importation | Taille dans le fil d’actualité |
| 2/1 | 1200 × 630 pixels minimum | 487 × 255 pixels | |
| 2/1 | 520 × 272 pixels | 520 × 272 pixels | |
| YouTube | 16/9 | 1280 × 720 pixels de la vidéo | |
| 2/1 | 1012 × 506 pixels | 507 × 265 pixels | |
| Tumblr | 1/1 | 130 × 130 pixels | 130 × 130 pixels |
| 1/1 | 1080 × 1080 pixels idéal | 293 × 293 pixels | |
| 11/16 | 735 × 1102 pixels minimum | ||
| Snapchat | 1/2 | 300 × 600 pixels minimum | |
| 16/13 | 900 × 500 pixels recommandé | ||
| TikTok | 16/9 | 1080 × 1920 pixels de la vidéo |
La diversité des formats pose plus de questions que de réponses. Il faut aussi prendre en compte le fait de chaque plateforme recadre et coupe, à sa manière, un visuel hors format. Donc, le risque est grand de ne pas voir ce que vous souhaitez sur un réseau social.
Auquel cas, il faudra redimensionner une par une, votre illustration à la bonne dimension, selon chaque plateforme. C’est ce que l’on fait pour une campagne de communication sur les réseaux sociaux. Cependant, pour un article sur un site Web, ce n’est pas un choix optimum.
À retenir : le format de l’image mise en avant sur votre site Web doit être le plus homothétique aux formats des réseaux sociaux. C’est-à-dire un agrandissement ou une réduction du visuel avec une proportion de 2/1 environ.

Format des supports d’affichage aujourd’hui
Le dernier format est votre support de lecture. C’est avec l’un d’eux que vous êtes en train de lire cet article. C’est sans doute le plus complexe à appréhender car, il regroupe à la fois, le hardware et le software. En français, le matériel informatique et le logiciel, plus connus sous le nom de navigateur Web. Le problème, c’est que le hardware change continuellement de taille et d’orientation, portrait ou paysage, selon le terminal de consultation :
- écran d’ordinateur : fixe ou portable, Mac ou PC, Windows, iOS, Linux…
- téléphone portable et smartphone : Android, iOS…
- tablette tactile : Apple, Samsung, Acer, Asus, Lenovo…
- navigateur Web : Chrome, Safari, Firefox, Edge…
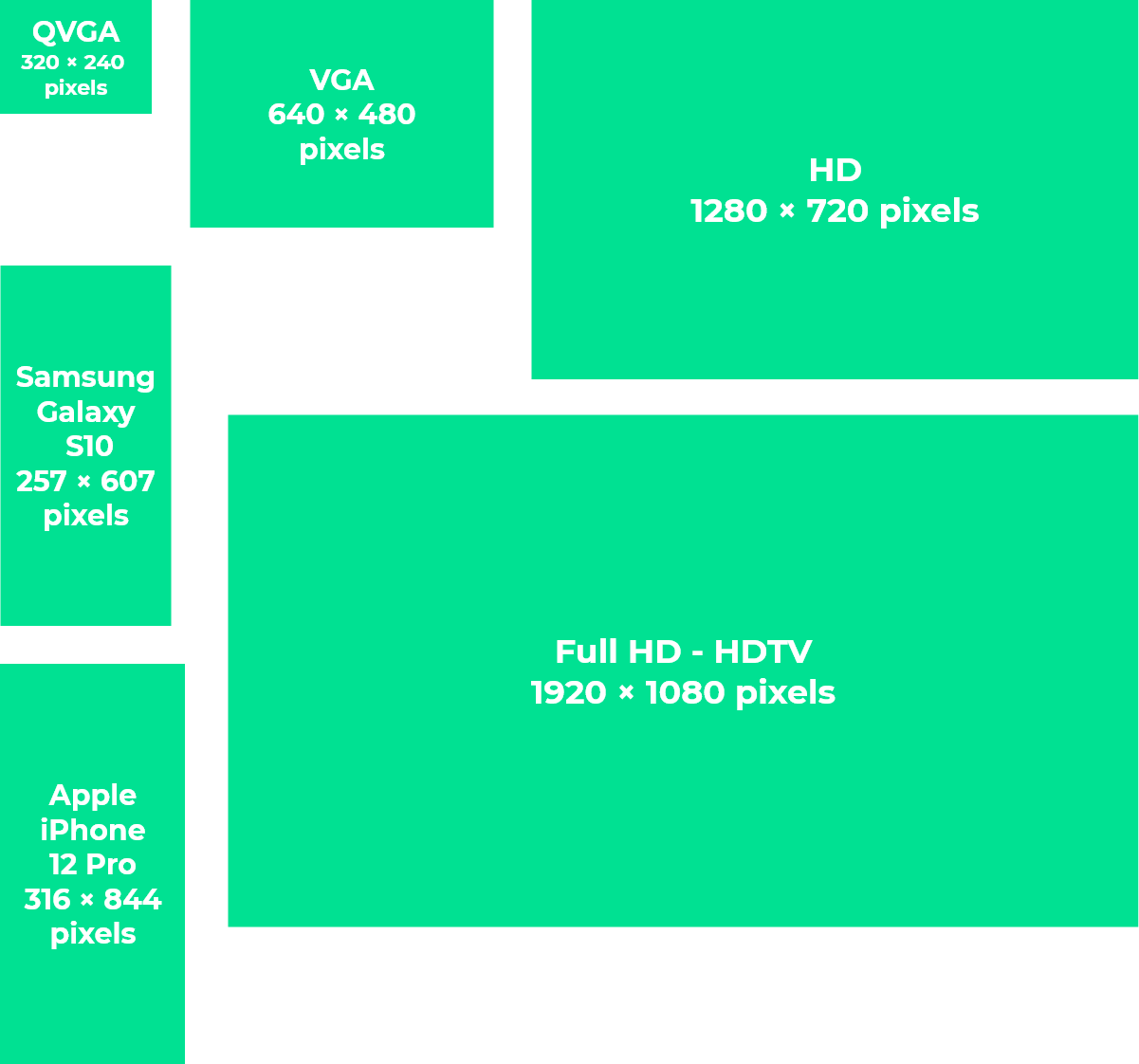
Quels sont les formats et tailles des écrans standards ?

| Format | Taille de l’écran | Norme d’affichage |
| 4/3 | 320 × 240 pixels | QVGA |
| 3/2 | 480 × 320 pixels | HVGA |
| 4/3 | 640 × 480 pixels | VGA ou SD |
| 4/3 | 800 × 600 pixels | SVGA |
| 4/3 | 1024 × 768 pixels | XGA |
| 4/3 | 1400 × 1050 pixels | SXGA |
| 16/9 | 1366 x 768 pixels | WXGA |
| 16/9 | 1280 × 720 pixels | HD |
| 4/3 | 1280 × 1024 pixels | SXGA |
| 16/9 | 1600 × 900 pixels | HD+ |
| 16/9 | 1920 × 1080 pixels | Full HD ou HDTV |
| 4/3 | 2048 × 1536 pixels | QXGA |
| 16/10 | 2560 × 1600 pixels | WQXGA |
| 16/9 | 2 560 × 1 440 pixels | Quad HD ou QHD |
| 21/9 | 3440 × 1440 pixels | UWQHD |
| 16/9 | 3840 × 2160 pixels | 4K UHD |
| 16/9 | 7 680 × 4 320 pixels | 8K UHD-2 |
| 16/9 | 15360 × 8640 pixels | 16K |
Quand on fait le choix de développer ou redesigner un site Web, il faut faire un compromis en fonction du support d’affichage principal de ses utilisateurs. Avec un design responsive, cette image pourra ou non être tronquée en largeur. Il faudra aussi tenir compte de la ligne de flottaison, au-dessous de laquelle votre contenu demandera un scroll de souris pour être accessible à l’internaute.
À retenir : regarder dans les statistiques Google Analytics de votre site Web. Ainsi, vous pourrez connaitre quel est le support d’affichage principal de ces utilisateurs.

Formater la taille d’une photo sur le Web ?
Vous êtes graphiste ou avez des compétences en dessin ou photographie ? Alors, vous pouvez utiliser, par exemple, Adobe XD. Ce logiciel permet facilement de formater vos images, bien plus vite que Photoshop ou Illustrator. Il propose des maquettes de formats pour les principales dimensions des images réseaux sociaux. Mais, pour chaque usage, pour chaque photo, un par un, il faut formater le visuel.
À retenir : j’ai préparé de nombreuses campagnes de communication pour LinkedIn, Facebook, Twitter, Instagram et Pinterest. Il faut un vrai budget pour la rédaction des billets très courts et le formatage des images selon les plateformes de diffusion. Cette tache demande du temps. Et on n’en a pas toujours de disponible. À moins d’être rémunéré correctement pour créer des contenus pertinents pour un client.
Quel format et la taille d’une photo sur le Web ?
En clair, vous l’aurez compris, une image sur le Web est multi-formats. Elle est utilisée dans de nombreuses tailles. Le choix de ses dimensions est donc décisif. Alors, voici comment, simplement, bien voir le format d’un visuel mis en avant sur le Web ?

Sur Light ZOOM Lumière, j’optimise le format et la taille d’une photo pour le Web. En bref, j’essaye de tenir compte de toutes les contraintes d’affichage multi-formats et multi-supports dans mon choix de l’image mise en avant.
Optimiser le format d’une photo mise en avant
Quels sont les avantages de cette optimisation de la taille de la photo ?
- Tout d’abord, c’est incontestablement un gain de temps. Une seule image est choisie pour être mise en avant. Elle s’affiche correctement partout sur le Web.
- Ensuite, pas de pertes d’informations indésirables. Aucune coupe du visuel dans une newsletter ou sur les réseaux sociaux.
- Enfin, l’essentiel du message de l’article est résumé dans la photo. En termes de communication, privilégier la vision humaine est le plus efficace.
Approfondir le sujet
- L’arbre blanc et lumineux de Sou Fujimoto à Montpellier
- Le grand livre des réseaux sociaux, de Samuel Bielka – 3e Éd.
- Développez votre identité numérique, avec les réseaux sociaux
- Le guide Instagram, de Aurélie Moulin, Eyrolles
- 40 livres lumière sur l’art, l’architecture et le design à partager
- 5 secrets pour réussir à coup sûr sa communication Presse et Web
- 10 stratégies d’entreprise lumière en France face à la crise
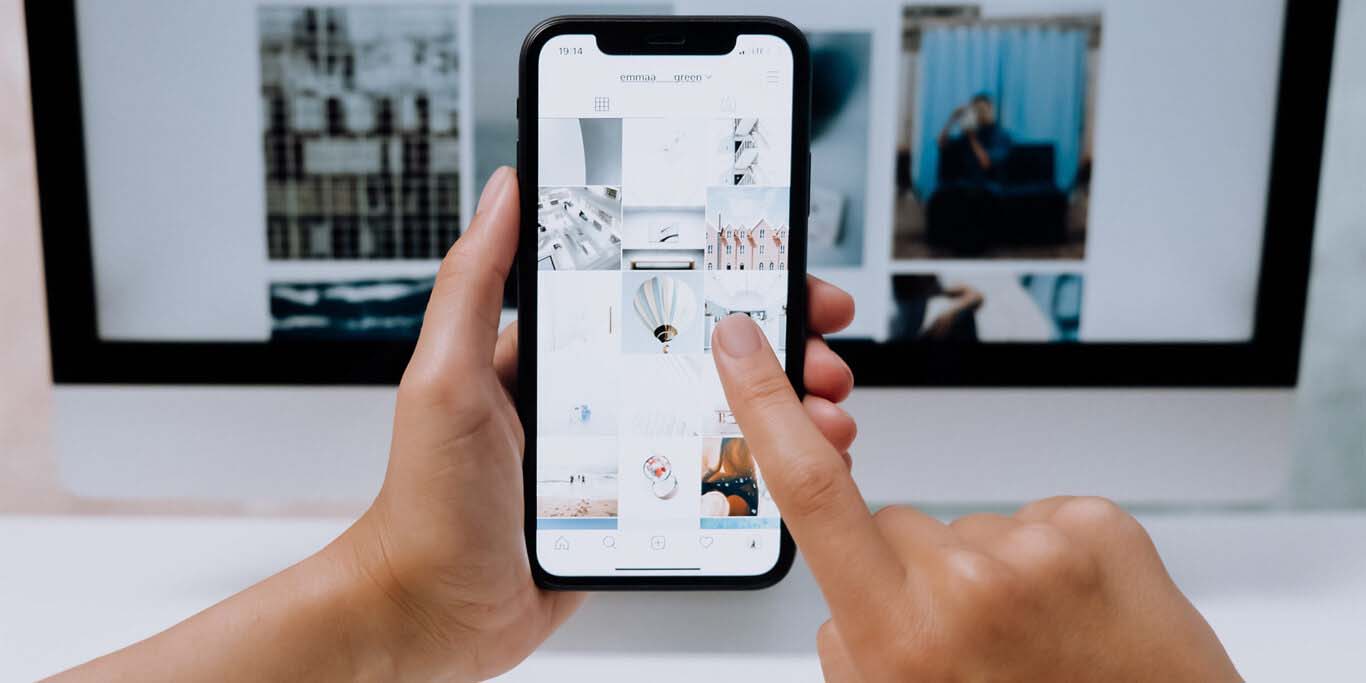
Photo en tête de l’article : format photo Web – taille, dimension, image, écran, smartphone © Cottonbro, Pexels
Livres
Éclairage et lumière du IIIe millénaire, 2000-2050, un livre collector
 |
Le phénomène éclairage a vécu une mutation. Ville, architecture, conception lumière, pollution lumineuse... Qu'en sera-t-il demain ? |
Vivre la sobriété en éclairage, traduit par Maxime Brunois
 |
Qu’est-ce que la lumière vivante ? En architecture et habitat, Gerard Auer en donne une explication dans Vivre la sobriété en éclairage. |
Lexique de l’éclairage professionnel, de Sophie Caclin
 |
La traduction facile français-anglais en architecture, urbanisme, lumière, éclairage et communication. Découvrez le Lexique de l’éclairage professionnel. |
Le guide Instagram, de Aurélie Moulin, Eyrolles
 |
Comment déployer une stratégie marketing gagnante ? Comment booster son business sur Instagram ? Voici le guide en 36 fiches pratiques de Aurélie Moulin. |
100 plans d'éclairage photo, de Jean Turco
 |
Obtenez le meilleur de l’éclairage studio et percez les secrets des séances photo les plus créatives ! 100 plans d'éclairage photo, de Jean Turco |
Développez votre identité numérique, avec les réseaux sociaux
 |
Cibler et gagner des clients, se faire connaître, trouver un job... avec les réseaux sociaux. Développez votre identité numérique avec ce livre pratique. |












Article très pertinent
@Mathias Merci 🙂
Bonjour,
votre article est très intéressant, notamment par la liste des différents formats utilisés sur les réseaux sociaux.
Cependant je trouve dommage de ne pas parler plus des différents formats Jpg, png et surtout Webp.
Merci encore.
@Létizia Merci pour vos retours. Oui, vous avez raison. Pour autant, dans ce cas, il s’agit du format pris comme types de fichiers informatiques. Ce qui n’est pas le sujet de l’article, qui traite du format comme proportion et dimension.