2020, Services LZL : test digital réussi pour Light ZOOM Lumière
Depuis le printemps 2020, l’équipe de Light ZOOM Lumière travaille dur. Comment bien diffuser des actualités sur son activité dans la lumière et l’éclairage ? Comment offrir un service en ligne de qualité qui plaise aux professionnels ?
Début du projet de design digital
Deux événements vont initier notre projet de design digital. D’abord, le retour d’un concepteur lumière sur son offre parue en LightPress News début mars.
« Elle nous a permis d’avoir une large diffusion de notre demande […] Une vraie réussite ».
Régis Clouzet, Agence Lumière
Ensuite, dès le premier confinement de la crise sanitaire, nos clients s’arrêtent brutalement de recruter. La diffusion d’annonces d’emploi en LightPress Emploi n’est plus utilisée. Nous perdons 25% de notre chiffre d’affaire. Il nous faut alors réagir, questionner nos utilisateurs et remettre en cause nos acquis.
Analyse des retours et besoins des utilisateurs
Fin avril début mai, le télétravail de nos clients qui se prolonge est une occasion de les questionner. Sur trois semaines, j’organise alors des entretiens individuels d’une heure avec une douzaine de fabricants, concepteurs lumière et non-spécialistes de l’éclairage. Objectif : recueillir des retours critiques sur notre portail Web, les services et nos éditions de livres. En partageant l’écran à distance, l’enquête méthodique porte sur les outils numériques. Quelles sont leurs perceptions et les usages de Light ZOOM Lumière ? L’eBoutique LZL, juste redesignée au printemps, satisfait-elle les utilisateurs ?

Les retours clients sont sans appel. Nos offres sont jugées de manière cash. « Pas claires. Manque de hiérarchie. Difficile à comprendre. Visent différents interlocuteurs ». Dispersée sur différentes pages du portail, la charte graphique est inadaptée aux propos. « Trop de trucs. Colonnes gauche-droite gênantes. Vidéo mal placée. Publicité perturbante ». Un grand merci à ces douze personnes pour leurs critiques sans filtres et constructives.
Pour pallier aux problèmes et alléger la mise en page, des changements sont effectués immédiatement. Mais, avec des « rustines », ils ne résolvent pas en profondeur le défi qui s’annonce. Comment alors présenter nos offres pour que nos utilisateurs comprennent la palette de nos savoir-faire ? Comment communiquer efficacement auprès de nos différentes cibles ?
Organiser nos offres de manière efficace
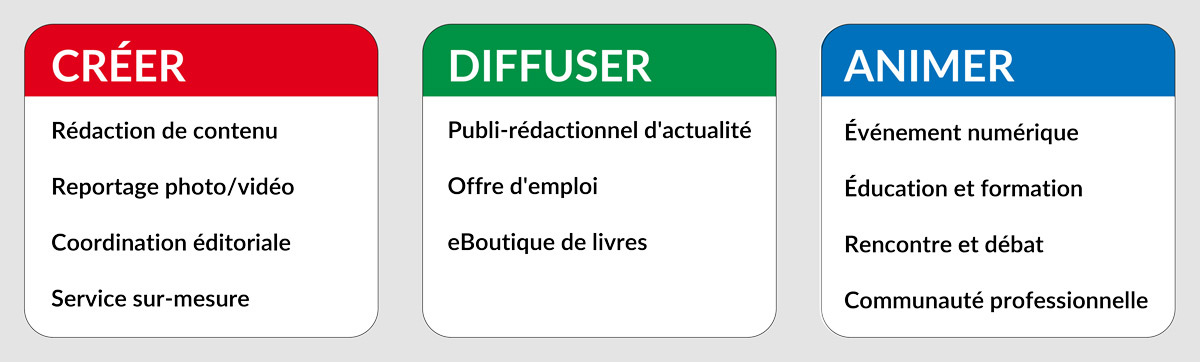
Après le déconfinement, je profite d’un week-end pour partir en montagne. Direction : le plateau du Retord dans le Jura. Le samedi 30 mai, je fais une marche à pieds de 4 heures. Un bon bol d’air au soleil en moyenne altitude. L’occasion de décompresser un peu. Et là, un éclair de génie me vient à l’esprit. Pourquoi ne pas organiser les services en trois parties ? Créer. Diffuser. Animer. Comme les trois coups au théâtre…

De retour, je cogite. Ces services peuvent-ils bien être organisés ainsi ? Comment chapitrer les offres ? Est-il correct de les présenter comme cela ? Mi-juin, je formalise un plan du site visuel. Pour avoir un retour extérieur, je consulte de nouveau. D’abord, quelques clients interviewés au printemps. Puis, les contributeurs du portail Light ZOOM Lumière. L’organisation fonctionnelle des contenus du futur site services s’affine. Elle prend forme avec eux. Encore merci !
Design graphique et utilisateurs du site Services LZL
Fin juin, je briefe le directeur artistique, Philippe Gallezot, designer graphiste, dggp design graphik. Sa mission est de définir le visuel et l’esthétique en ligne. Comment faire un lien avec la lumière et l’éclairage ? Outils :
- le plan du site Services Light ZOOM Lumière,
- le futur contenu, texte et images.
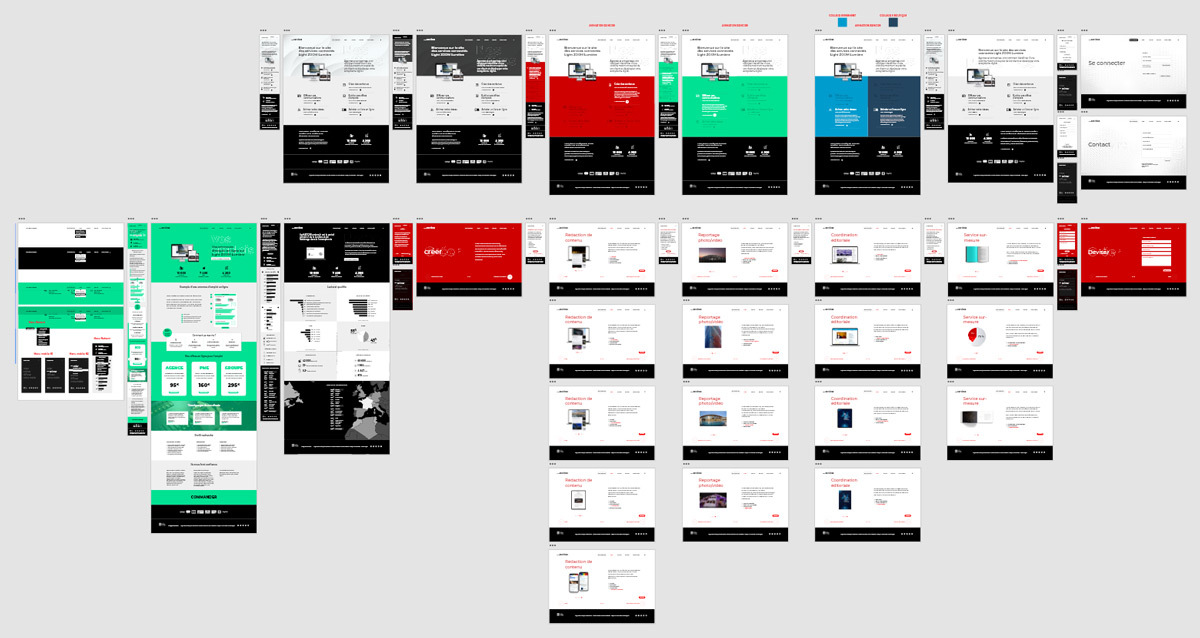
À l’occasion, je découvre les méthodes de travail des développeurs Web professionnels, les plateformes dans le cloud, Zeplin et Monday. Plus encore le logiciel Adobe XD. Il permet de créer le design UX d’un site Web et d’images pour les réseaux sociaux de manière intuitive et rapide.

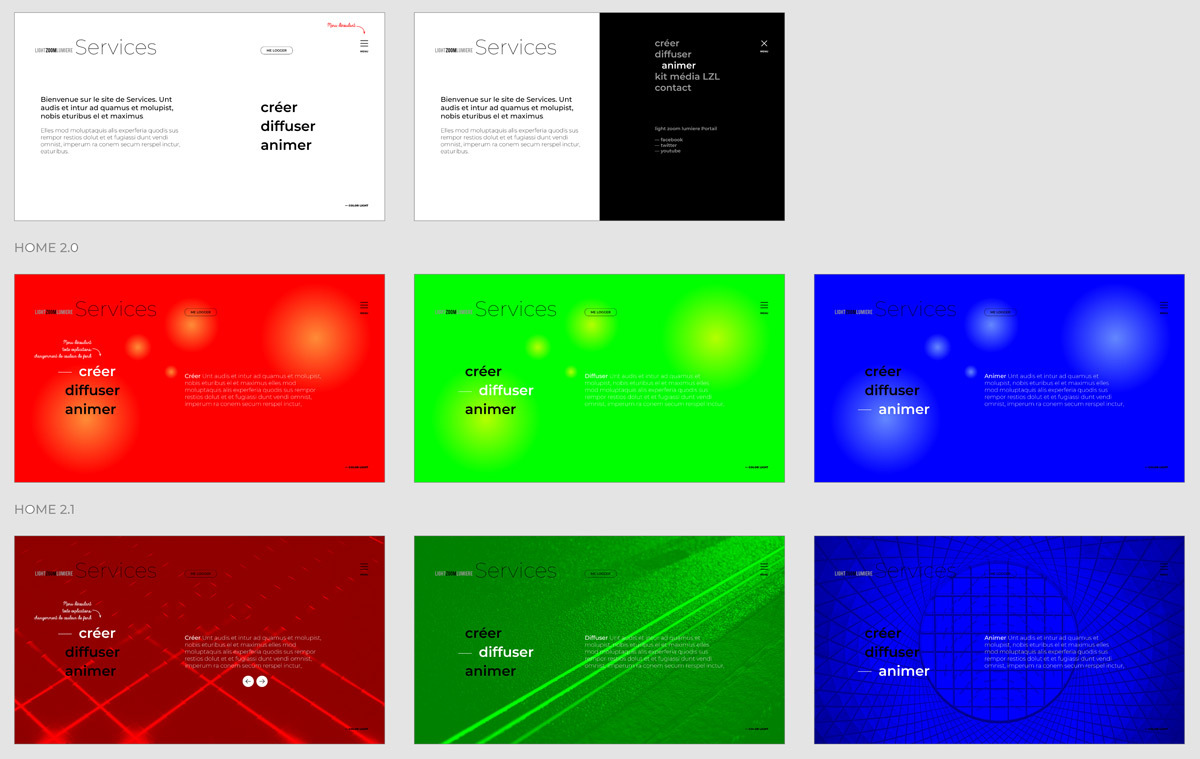
Après les premières maquettes qui reprennent les trois couleurs RVB de la lumière, un rendez-vous est pris avec le développeur Web, Tristan Charbonnier, Créalya. L’idée est d’avoir un retour critique sur l’interface utilisateur. Son expérience de la conversion sur Internet remet en cause partiellement les choix de navigation sur le site. Je voudrais, ici, lui témoigner mon infinie reconnaissance, pour ce travail collaboratif très instructif : contenu, design UX et technique du Web.
Services connectés de Light ZOOM Lumière
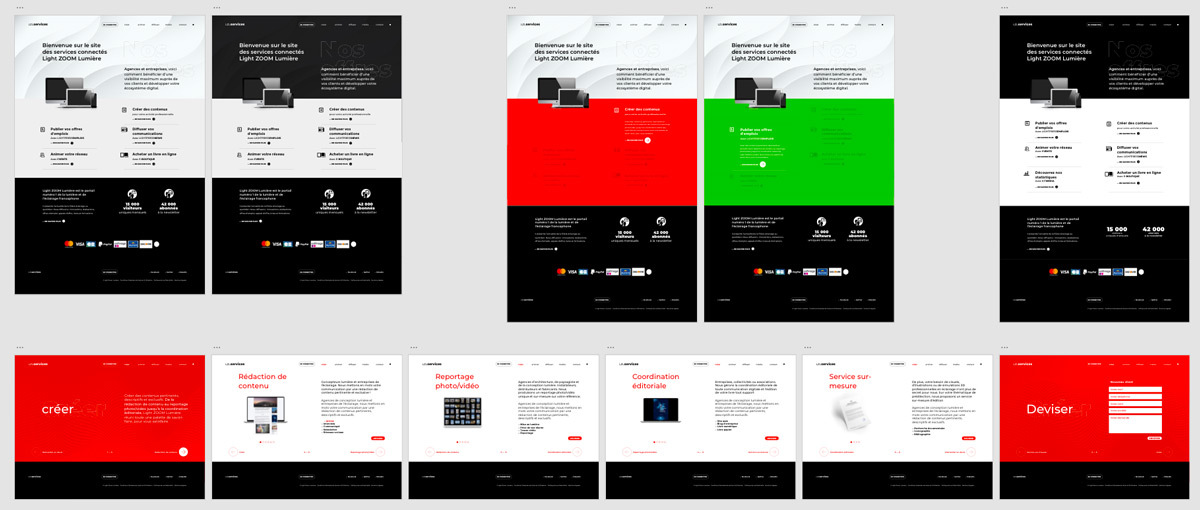
Un deuxième design de LZL Services est réalisé par le graphiste. Cette fois, c’est la bonne. Elle est esthétique et efficace à la fois. Le site est simple, clair et didactique. Le design est alors finalisé par Philippe Gallezot. Il est remis sur Zeplin au développeur Web durant les vacances d’été en août.

En septembre-octobre-novembre vient le moment de l’exécution du site de services connectés de Light ZOOM Lumière. Selon le design du graphiste, le développeur réalise les fonctionnalités techniques de la structure du futur site, page par page. Sur WordPress en Elementor, il reproduit le graphisme et les espacements, code les éléments d’animations et les interactions entre légendes et les visuels. Le design responsif inclut tant un format écran pour ordinateur que pour un téléphone mobile. Un super boulot, consciencieux et minutieux de développement Web.

Finalement, le site Services LZL présente deux systèmes de navigation complémentaires.
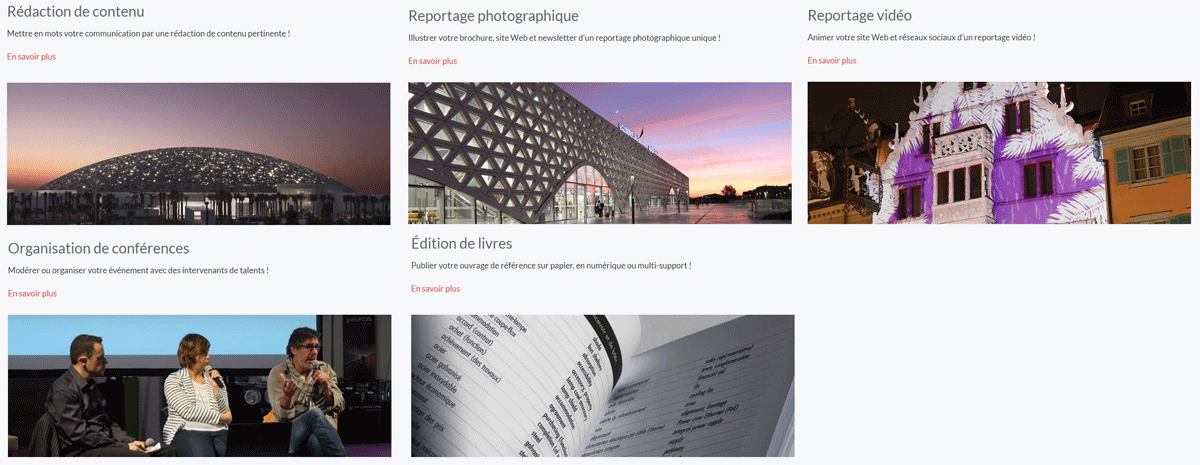
- Pour les menus, Créer et Animer, nos références sont regroupées par thématiques, sous forme de diapositives animées.
- En pages déroulantes, Diffuser explique nos offres 100% en ligne, 24 heures sur 24. Il présente notre kit média.
- Enfin, des pages de ressources donnent les bases de qu’est-ce qu’un publi-rédactionnel, des conseils pour rédiger une offre d’emploi.
Alors, redécouvrez nos compétences et savoir-faire.
Partagez le nouveau site sur les réseaux sociaux !
Approfondir le sujet
Livres
Développez votre identité numérique, avec les réseaux sociaux
 |
Cibler et gagner des clients, se faire connaître, trouver un job... avec les réseaux sociaux. Développez votre identité numérique avec ce livre pratique. |
Le guide Instagram, de Aurélie Moulin, Eyrolles
 |
Comment déployer une stratégie marketing gagnante ? Comment booster son business sur Instagram ? Voici le guide en 36 fiches pratiques de Aurélie Moulin. |
25 questions pour mieux comprendre l’arrêté nuisances lumineuses
 |
Maxime Van Der Ham décrypte l’arrêté nuisances lumineuses. 25 questions pour comprendre cette nouvelle réglementation en éclairage extérieur. |










Bravo pour ce formidable travail d’équipe qui fait entrer Light ZOOM Lumière dans une nouvelle ère!